Download React Native Svg Image Resize - 149+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-88.blogspot.com/2021/04/react-native-svg-image-resize-149-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Native Svg Image Resize - 149+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Native Svg Image Resize - 149+ File Include SVG PNG EPS DXF Resize local images with react native. On the code above i did a try with no success. What i need is to resize somehow the svg image. I display the svg image through the component: I tried by giving the container view some width and height with no success.
I display the svg image through the component: On the code above i did a try with no success. What i need is to resize somehow the svg image.
I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. Resize local images with react native. On the code above i did a try with no success. What i need is to resize somehow the svg image. Resize local images with react native. I tried by giving the container view some width and height with no success. I display the svg image through the component:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}What i need is to resize somehow the svg image.

React Native Resize Image To Fit - IMAGECROT from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Native Svg Image Resize - 149+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Using svg in your react native project makes your image assets low on size while increasing scaling performance. For example, base64 support for images or updates to support latest react native versions were done by the community. Var { stylesheet, text, textinput, view, touchablehighlight, activityindicatorios, image, component } = react I display the svg image through the component: The width and height style properties of image. When we display images it is important to ensure that the images displayed are optimized for screen resolution. A react component for displaying different types of images, including network images, static resources, temporary local images, and images # when the image is resized, the corners of the size specified by capinsets will stay a fixed size, but the center content and borders of the image will. Resize local images with react native. In the renderitem function i am passing the width and height to be 20, but instead of getting the small svg element i am getting cropped svg element. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't.
React Native Svg Image Resize - 149+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download React Native Svg Image Resize - 149+ File Include SVG PNG EPS DXF Var { stylesheet, text, textinput, view, touchablehighlight, activityindicatorios, image, component } = react What i need is to resize somehow the svg image.
On the code above i did a try with no success. What i need is to resize somehow the svg image. Resize local images with react native. I tried by giving the container view some width and height with no success. I display the svg image through the component:
On the code above i did a try with no success. SVG Cut Files
React Native Android - how do i *stop* 's from resizing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: On the code above i did a try with no success. I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big.
使用react-native-vector-icons自定义图标 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. I display the svg image through the component: I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big.
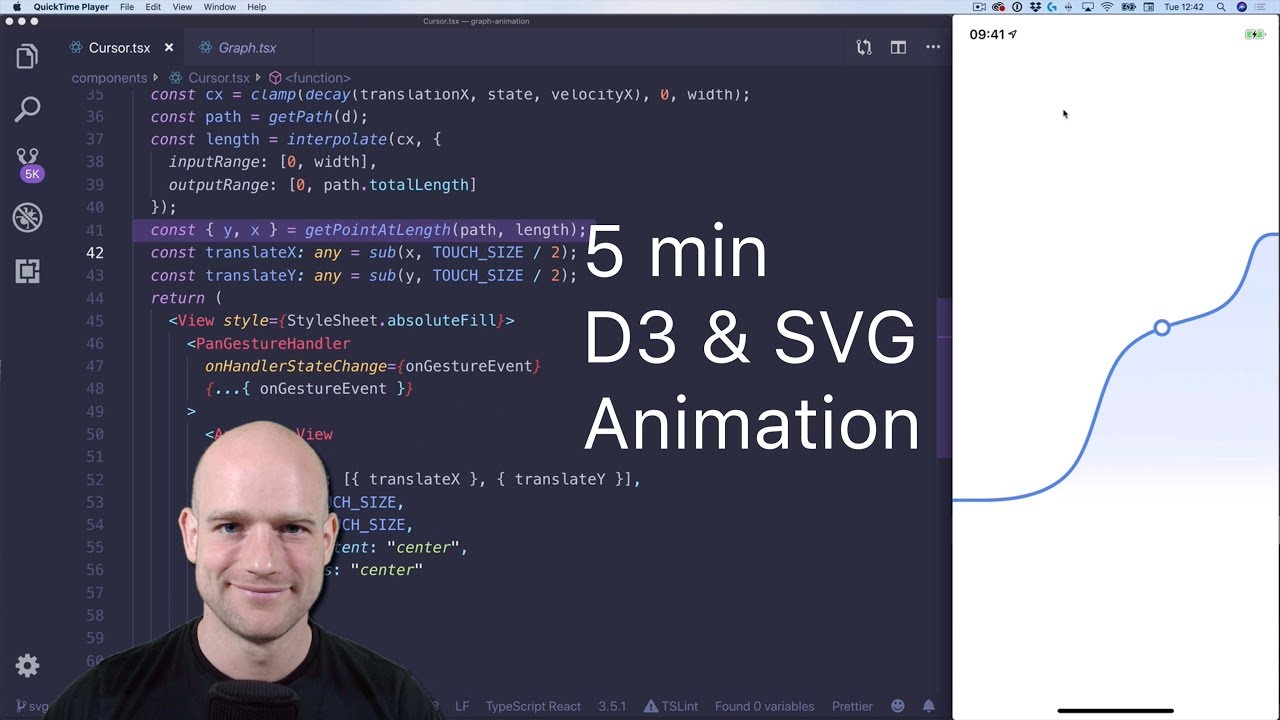
The 5-minute React Native D3 & SVG Animation - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i need is to resize somehow the svg image. I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. Resize local images with react native.
react-native-feather1s - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. What i need is to resize somehow the svg image. I tried by giving the container view some width and height with no success.
react-native矢量库react-native-vector-icons的报错解决_默默默默燃的博客-CSDN博客 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. On the code above i did a try with no success. Resize local images with react native.
react-native-svg-image - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. On the code above i did a try with no success. What i need is to resize somehow the svg image.
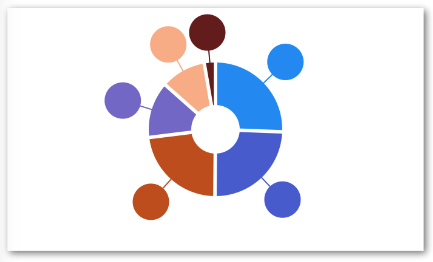
Beautiful SVG Charts For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. What i need is to resize somehow the svg image.
Add custom icons to your React Native application - BAM ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i need is to resize somehow the svg image. I tried by giving the container view some width and height with no success. I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big.
SVG-Path Animation in React Native - GraphicDon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: What i need is to resize somehow the svg image. Resize local images with react native.
React Native Text Auto Resize Component | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. I display the svg image through the component: Resize local images with react native.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. What i need is to resize somehow the svg image.
React Native Icon at Vectorified.com | Collection of React ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. Resize local images with react native. Resize local images with react native.
Using SVG in React Native - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. On the code above i did a try with no success.
SVG Animated Linear Gradient For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: I tried by giving the container view some width and height with no success. What i need is to resize somehow the svg image.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. I tried by giving the container view some width and height with no success. What i need is to resize somehow the svg image.
React Native Icon Vector Atom Symbol Stock Vector (Royalty ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. Resize local images with react native.
How to create custom wavy headers using react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i need is to resize somehow the svg image. I tried by giving the container view some width and height with no success. On the code above i did a try with no success.
React Native Svg Animation / Pin On Illustrations : For ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big. What i need is to resize somehow the svg image. I tried by giving the container view some width and height with no success.
d3.js - react native svg LinearGradient apply to d3-shape ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. I tried by giving the container view some width and height with no success. I am trying to resize an image (smaller to fit screen) in my react native app but am unable to do it as it is too big.
Quando usare React Native? Una nostra analisi for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. On the code above i did a try with no success. Resize local images with react native.
React Native Icon Png Transparent PNG - 400x400 - Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On the code above i did a try with no success. Resize local images with react native. What i need is to resize somehow the svg image.
Download A react component for displaying different types of images, including network images, static resources, temporary local images, and images # when the image is resized, the corners of the size specified by capinsets will stay a fixed size, but the center content and borders of the image will. Free SVG Cut Files
React Native Image Style Resizemode Repeat Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. What i need is to resize somehow the svg image. Resize local images with react native. I tried by giving the container view some width and height with no success. I display the svg image through the component:
I tried by giving the container view some width and height with no success. On the code above i did a try with no success.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. Resize local images with react native. I tried by giving the container view some width and height with no success. I display the svg image through the component: What i need is to resize somehow the svg image.
What i need is to resize somehow the svg image. I display the svg image through the component:
دوره برنامه نویسی اپلیکیشن موبایل با ری اکت نیتیو (React ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: I tried by giving the container view some width and height with no success. Resize local images with react native. Resize local images with react native. On the code above i did a try with no success.
I display the svg image through the component: I tried by giving the container view some width and height with no success.
Top React Native UI Components - Hashnode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On the code above i did a try with no success. I display the svg image through the component: Resize local images with react native. I tried by giving the container view some width and height with no success. What i need is to resize somehow the svg image.
On the code above i did a try with no success. I tried by giving the container view some width and height with no success.
React Native Art SVG Library | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On the code above i did a try with no success. I display the svg image through the component: Resize local images with react native. Resize local images with react native. What i need is to resize somehow the svg image.
I tried by giving the container view some width and height with no success. I display the svg image through the component:
React Native Icon Vector Atom Symbol Stock Vector (Royalty ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. I display the svg image through the component: Resize local images with react native. On the code above i did a try with no success. Resize local images with react native.
I display the svg image through the component: I tried by giving the container view some width and height with no success.
React Native Icon at Vectorified.com | Collection of React ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i need is to resize somehow the svg image. I tried by giving the container view some width and height with no success. On the code above i did a try with no success. Resize local images with react native. Resize local images with react native.
On the code above i did a try with no success. I tried by giving the container view some width and height with no success.
Codemagic - CI/CD for Flutter and mobile app projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On the code above i did a try with no success. I tried by giving the container view some width and height with no success. What i need is to resize somehow the svg image. Resize local images with react native. Resize local images with react native.
I display the svg image through the component: On the code above i did a try with no success.
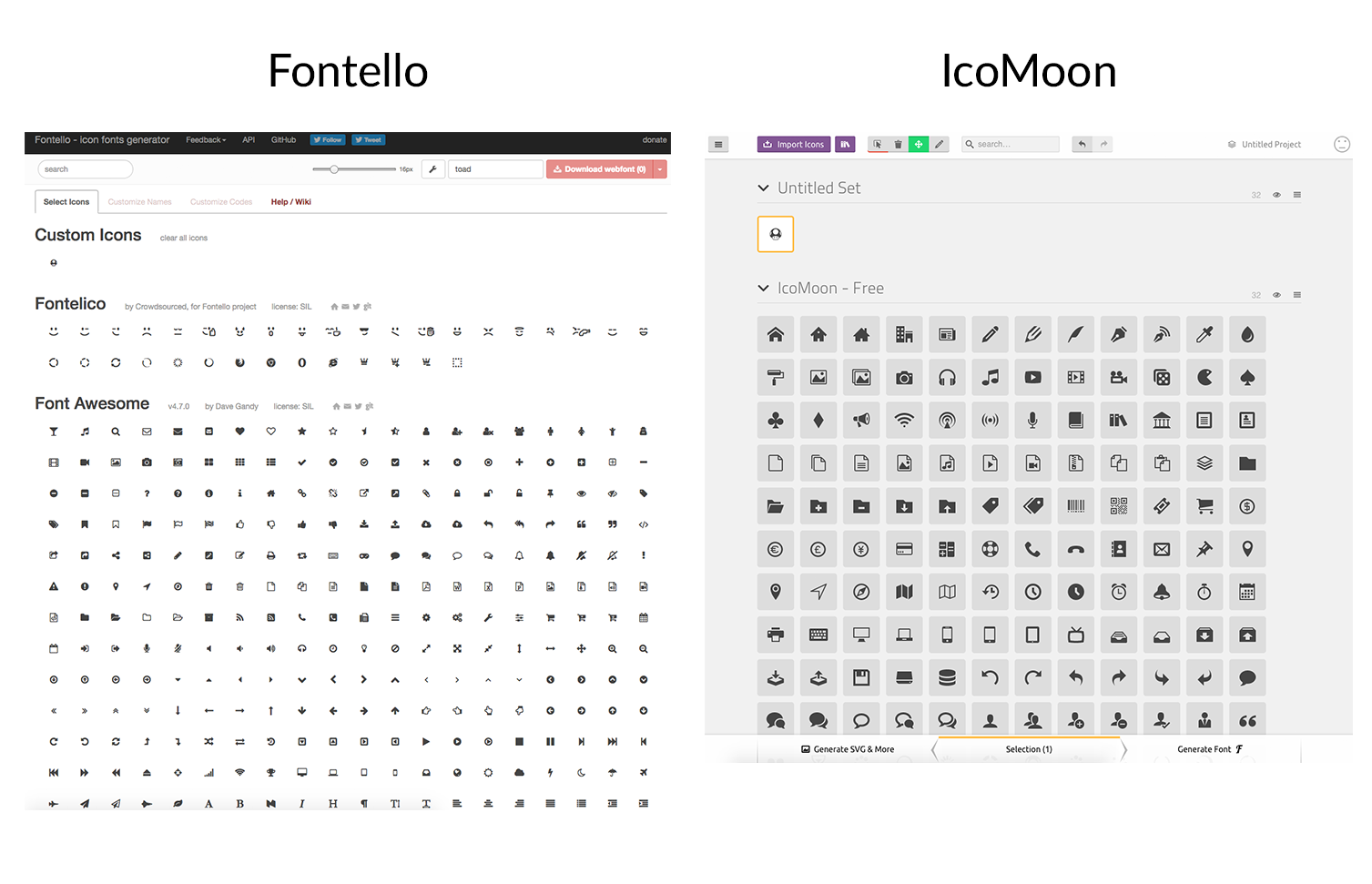
How to create Lossless scalable icons in react native for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. On the code above i did a try with no success. Resize local images with react native. Resize local images with react native. What i need is to resize somehow the svg image.
On the code above i did a try with no success. I display the svg image through the component:
The 5-minute React Native D3 & SVG Animation - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. I tried by giving the container view some width and height with no success. Resize local images with react native. I display the svg image through the component: On the code above i did a try with no success.
On the code above i did a try with no success. What i need is to resize somehow the svg image.
React Native | #2 Vector Icons - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: On the code above i did a try with no success. Resize local images with react native. What i need is to resize somehow the svg image. Resize local images with react native.
I tried by giving the container view some width and height with no success. I display the svg image through the component:
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On the code above i did a try with no success. I tried by giving the container view some width and height with no success. Resize local images with react native. I display the svg image through the component: Resize local images with react native.
What i need is to resize somehow the svg image. I tried by giving the container view some width and height with no success.
react-native-svg-transformer - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize local images with react native. On the code above i did a try with no success. I tried by giving the container view some width and height with no success. What i need is to resize somehow the svg image. Resize local images with react native.
I display the svg image through the component: I tried by giving the container view some width and height with no success.
React Native Logo Svg, HD Png Download - kindpng for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. Resize local images with react native. Resize local images with react native. On the code above i did a try with no success. I display the svg image through the component:
I display the svg image through the component: I tried by giving the container view some width and height with no success.
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i need is to resize somehow the svg image. I display the svg image through the component: I tried by giving the container view some width and height with no success. Resize local images with react native. On the code above i did a try with no success.
On the code above i did a try with no success. I display the svg image through the component:
react native image resizemode Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: Resize local images with react native. On the code above i did a try with no success. Resize local images with react native. I tried by giving the container view some width and height with no success.
On the code above i did a try with no success. I tried by giving the container view some width and height with no success.
using react-native-elements for material Icons - does not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried by giving the container view some width and height with no success. On the code above i did a try with no success. Resize local images with react native. I display the svg image through the component: Resize local images with react native.
I tried by giving the container view some width and height with no success. What i need is to resize somehow the svg image.
React Native Text Auto Resize Component | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On the code above i did a try with no success. I tried by giving the container view some width and height with no success. Resize local images with react native. Resize local images with react native. I display the svg image through the component:
On the code above i did a try with no success. I tried by giving the container view some width and height with no success.
react-native-vector-icons 安装以及常见问题处理_Zale的博客-CSDN博客 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: What i need is to resize somehow the svg image. Resize local images with react native. On the code above i did a try with no success. Resize local images with react native.
On the code above i did a try with no success. What i need is to resize somehow the svg image.
Introduction | React Made Native Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I display the svg image through the component: I tried by giving the container view some width and height with no success. Resize local images with react native. On the code above i did a try with no success. Resize local images with react native.
I tried by giving the container view some width and height with no success. I display the svg image through the component:
